ie8 画像 表示されない - IE8で画像やdiv内の要素が表示されない場合の対応 – 某氏の猫空
プロフィール 画像 作成 無料 Web サイトで画像が表示されない場合や、画像が適切に表示されない場合の対処方法について説明します。 2016 07 24 画像が表示されていない」 IE(Internet Explorer)でページを閲覧しているユーザーからのお知らせでした。 IE6や IE6や7、また古いIEのバグかよーと思いましたが、当方のIE8でも表示れておらず、とても不思議でした。 開発ブラウザで 2016 02 29 問題 twitter bootstarp を使って、 thumbnails でサムネイル画像を並べていました。 […]

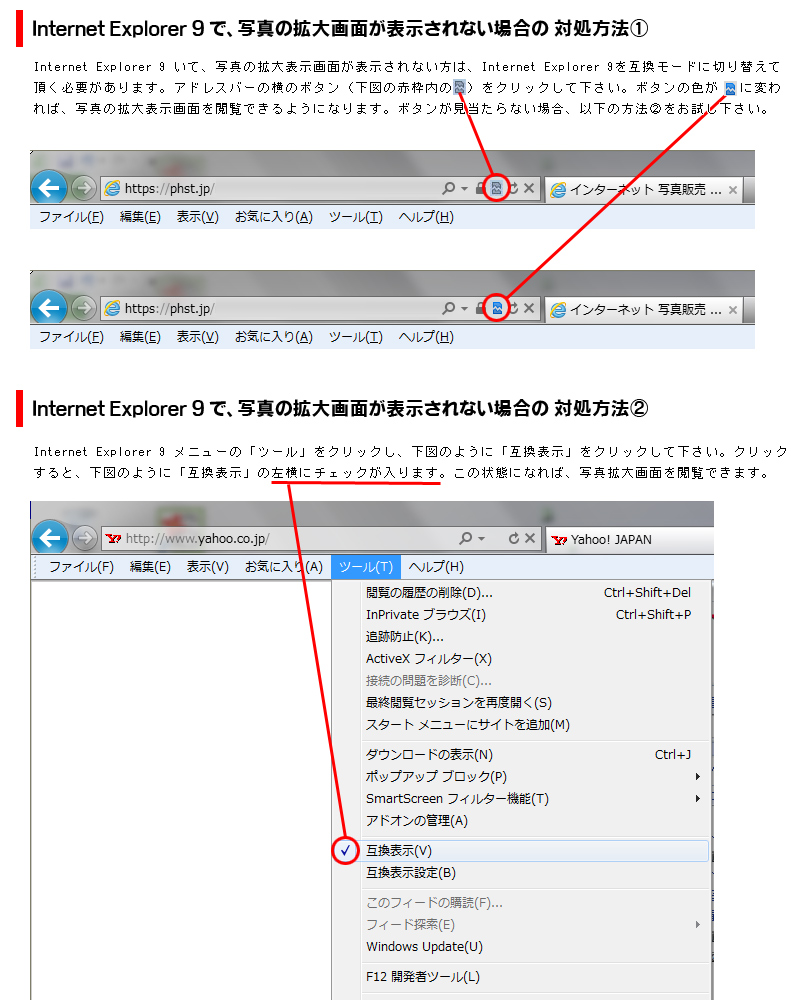
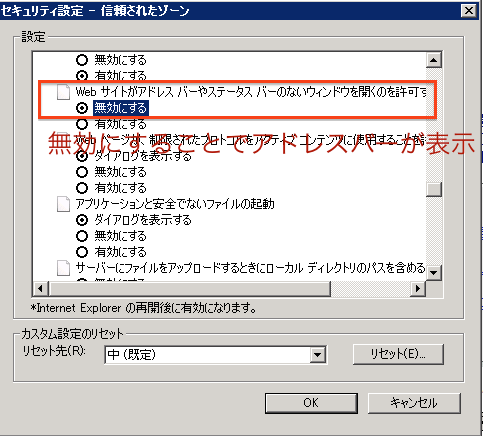
2016 02 25 なぜ、IE8では画像が表示されないことがあるのか調べてみた 互換表示ボタンがあるから、それを押してください。 などと解説がある。 明示しないと画像は見えない。 imgではなくテキストなどだとその幅分は表示される。 スタイルを指定する 2016 10 27 IE8のセキュリティ機能の1つである「XSSフィルター」が機能を一部ブロックしたり、画像が表示されなかったりする場合がございます。 画像がアップできない、画像が表示されないなどの現象が起きた場合、下記設定をご確認ください。 IE8でposition absoluteで絶対指定した画像(要素)が表示されない(消えてしまう)バグはwidth heightの指定で治った件。 またまたIEのバグにハマりました。 position absoluteで絶対配置した要素がIE8でだけ、なぜか消えてしまうバグで、5時間ほど悩みました 2016 11 06 IE8でfloatした画像が消える現象を調べました。 仕事で作ったサイトの一部がIE8で見ると消えてました。 ↓な感じで。 バナーを並べて背景に色が入ってます。 20161106 引用:IE8で画像が表示されない!(twitter bootstarp のときなど)